Ungewöhnliche Konnektoren in UML-Modellen mit der Enterprise Architect API anlegen
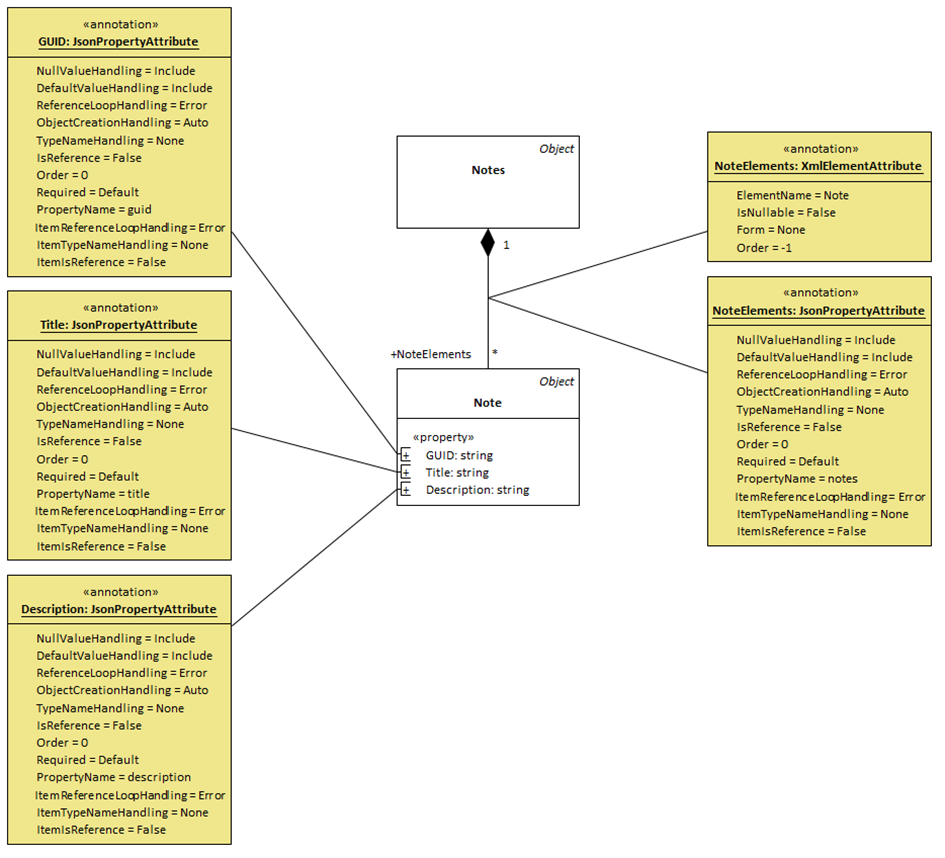
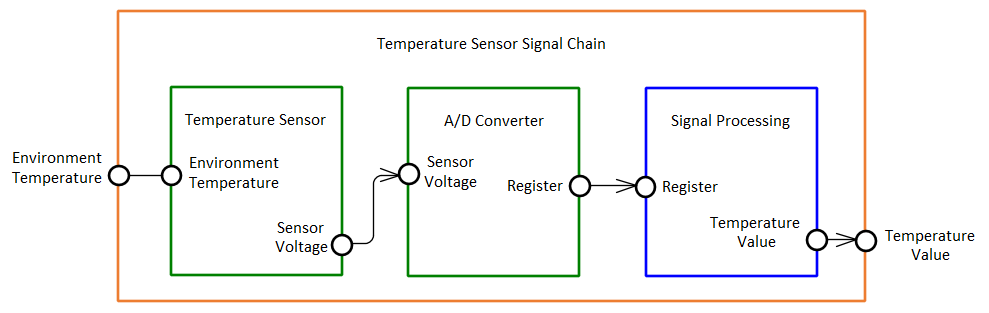
Die UML-Modellierungssprache kennt nicht nur Verbindungen (Konnektoren) zwischen Modellelementen, sondern auch zu Unterelementen oder anderen Konnektoren. Diese sind zwar ehr selten im Einsatz, aber ich zeige in meinem Beitrag einmal, wie man solche speziellen Konnektoren mit Hilfe der Enterprise Architect API per Programmcode anlegen kann.